Photoshop Rasterized Line to Make Smooth Again
In this tutorial, nosotros'll larn the essentials of how to draw vector shapes in Photoshop CS6 with its easy-to-use shape tools!
Nosotros'll get-go by learning how to draw basic geometric shapes using the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool. Nosotros'll larn how to choose fill and stroke colors for the shapes, how to change the appearance of the stroke, how to edit the shapes later thanks to the flexibility of Shape layers, and more! There'south a lot to comprehend, and then this tutorial volition focus on everything nosotros need to know about these five geometric shape tools. In the adjacent tutorial, nosotros'll larn how to add more complex shapes to our documents using Photoshop's Custom Shape Tool!
This tutorial is for Photoshop CS6 users. If you lot're using an older version of Photoshop, y'all'll want to bank check out the original Shapes And Shape Layers Essentials tutorial.
Almost people think of Photoshop equally a pixel-based image editor, and if you were to ask someone to recommend a good vector-based drawing program, Adobe Illustrator would usually be at the top of their listing. It's true that Photoshop doesn't share all of Illustrator's features, simply every bit nosotros'll see in this and other tutorials in this series, it'due south various shape tools brand Photoshop more than than capable of adding simple vector-based artwork to our designs and layouts!
If you're non sure what a vector shape is and how information technology differs from a pixel-based shape, be sure to bank check out the previous tutorial in this series, Drawing Vector vs Pixel Shapes in Photoshop CS6.
Drawing Vector Shapes In Photoshop
The Shape Tools
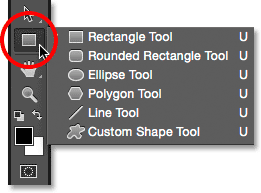
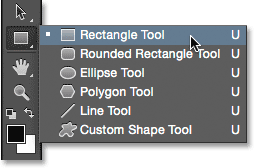
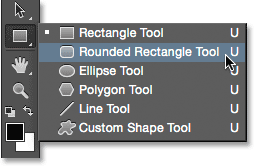
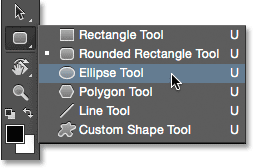
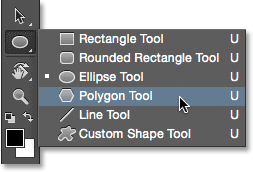
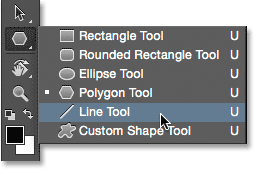
Photoshop gives united states of america vi shape tools to choose from - the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, and the Custom Shape Tool, and they're all nested together in the same spot in the Tools console. By default, the Rectangle Tool is the one that'southward visible, but if we click and hold on the tool'southward icon, a wing-out carte du jour appears showing united states of america the other tools we tin can choose from:

Clicking and holding on the Rectangle Tool icon reveals the other shape tools hiding behind it.
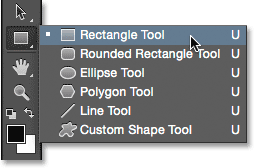
I'll start by selecting the starting time one in the list, the Rectangle Tool:

Selecting the Rectangle Tool.
Shapes, Pixels Or Paths
Before we draw any shapes, we first need to tell Photoshop which kind of shape we want to draw. That's because Photoshop actually lets united states depict iii very dissimilar kinds of shapes. We can describe vector shapes, paths, or pixel shapes. Nosotros'll look more closely at the differences betwixt the three in other tutorials, but as we've already learned in the Drawing Vector vs Pixel Shapes tutorial, in most cases you'll want to be cartoon vector shapes. Unlike pixels, vector shapes are flexible, scalable and resolution-independent, which means we can draw them any size we like, edit and scale them as much as nosotros want, and even print them at whatsoever size without any loss in quality! Whether we're viewing them on screen or in impress, the edges of vector shapes always remain crisp and precipitous.
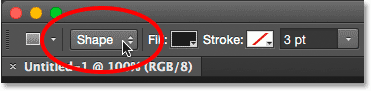
To make sure you're cartoon vector shapes, not paths or pixels, select Shape from the Tool Mode option in the Options Bar along the top of the screen:

Setting the Tool Mode pick to Shape.
Filling The Shape With Color
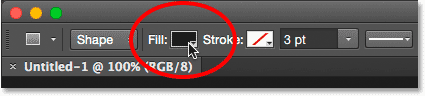
The next matter we'll ordinarily want to do is pick a color for the shape, and in Photoshop CS6, nosotros exercise that by clicking on the Make full colour swatch in the Options Bar:

Clicking the Fill color swatch.
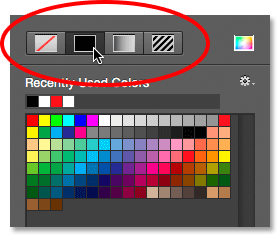
This opens a box that lets u.s. choose from four different ways to fill up the shape, each represented by one of four icons along the top. Starting from the left, we take the No Colour icon (the 1 with the red diagonal line through it), the Solid Colour icon, the Gradient icon, and the Pattern icon:

The 4 options for filling the shape (No Color, Solid Colour, Slope, and Pattern).
No Color
Equally its name implies, selecting No Color on the left will leave the shape completely empty. Why would you desire to exit a shape empty? Well, in some cases, you lot may desire your shape to contain only a stroke outline. Nosotros'll run across how to add a stroke in a few moments, but if you want your shape to contain but a stroke, with no fill colour at all, select No Color:
The No Color option will leave the shape empty.
Here's a quick example of what a shape with no fill up color looks like. All we're seeing is the bones outline of the shape, known as the path. The path is only visible in Photoshop, so if you were to impress your document or save your work in a format like JPEG or PNG, the path would not be visible. To make it visible, nosotros'd demand to add a stroke to it, which nosotros'll be learning how to do afterward we've covered the Fill options:

But the path of the shape is visible (and just in Photoshop) when Fill is prepare to No Color.
Solid Color
To fill up your shape with a solid color, cull the Solid Color selection (second from left):
Clicking the Solid Color fill up option.
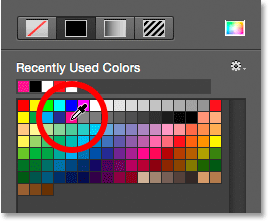
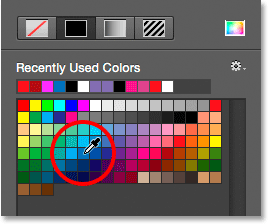
With Solid Color selected, choose a color for the shape by clicking on one of the color swatches. Colors you've used recently will appear in the Recently Used Colors row above the principal swatches:

Choosing a color past clicking on a swatch.
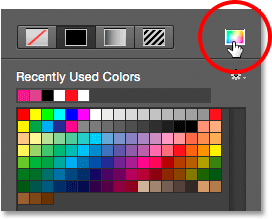
If the color you lot need is not constitute in any of the swatches, click the Colour Picker icon in the upper right of the box:

Clicking the Color Picker icon.
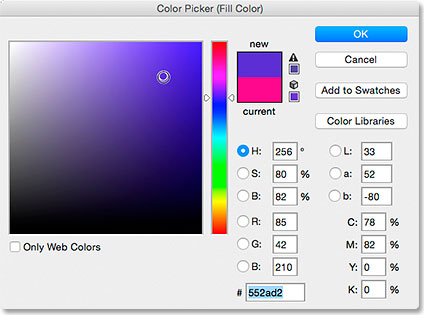
And then, cull the color you demand from the Color Picker. Click OK to close out of the Color Picker when you're washed:

Choosing a fill color for the shape from the Color Picker.
Hither's the same shape as before, this time filled with a solid color:

A bones shape filled with a solid colour.
Slope
To fill your shape with a gradient, choose the Gradient option. Then, click on one of the thumbnails to select a preset gradient, or use the options beneath the thumbnails to create your own. We'll learn all nigh creating and editing gradients in a separate tutorial:
Choosing the Gradient choice at the top, then selecting a preset gradient.
Here'due south the same shape filled with a gradient:

The shape filled with one of Photoshop'due south preset gradients.
Pattern
Finally, choosing the Design option lets us fill the shape with a pattern. Click on 1 of the thumbnails to select a preset pattern. Photoshop doesn't give us many patterns to choose from initially, simply if you've created your own or downloaded some off the internet, you can load them in past clicking on the small gear icon (beneath the Color Picker icon) and choosing Load Patterns from the carte:
Choosing the Blueprint option, so selecting a preset pattern.
Here'due south what the shape looks like filled with one of Photoshop's preset patterns. To close out of the Fill color options box when you're done, press Enter (Win) / Return (Mac) on your keyboard, or click on an empty spot in the Options Bar. If you lot're non certain which colour, gradient or pattern yous demand for your shape, don't worry. Equally nosotros'll meet, you tin can always come dorsum and alter it afterward:

The shape filled with a preset pattern.
Adding A Stroke Effectually The Shape
By default, Photoshop volition not add a stroke around the edges of your shape, but adding i is but every bit easy as adding a fill color. In fact, the options for Stroke and Make full in Photoshop CS6 are exactly the same, so you already know how to utilise them!
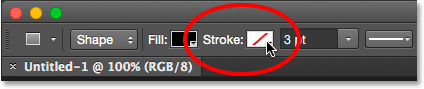
To add a stroke, click on the Stroke color swatch in the Options Bar:

Clicking the Stroke color swatch.
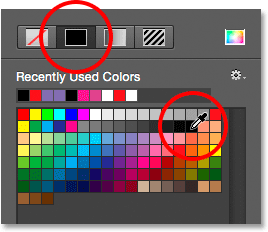
This opens a box giving united states of america the verbal aforementioned options that we saw with the fill color, except this fourth dimension we're choosing a color for our stroke. Along the peak, we accept the same iv icons for choosing between No Colour, Solid Color, Gradient, or Blueprint. By default, the No Color option is selected. I'll cull Solid Colour, and then I'll set black as my stroke color past choosing information technology from the swatches. As with the make full color, if the color y'all need for your stroke is not found in the swatches, click the Colour Picker icon in the upper correct to manually choose the color yous need:

Selecting the Solid Color choice for the stroke, then choosing a color from the swatches.
Changing The Width Of The Stroke
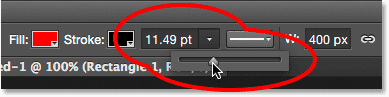
To alter the width of the stroke, use the Stroke Width option directly to the right of the Stroke color swatch in the Options Bar. By default, information technology'south ready to 3 pt. To change the width, y'all can either enter a specific value directly into the box (press Enter (Win) / Return (Mac) on your keyboard when yous're done to accept information technology), or click on the modest arrow to the right of the value and drag the slider:

Changing the width of the stroke.
The Align Edges Pick
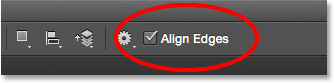
If you look further to the right in the Options Bar, you'll run into an pick called Align Edges. With this choice turned on (checked), Photoshop volition brand certain the edges of you vector shape are aligned with the pixel filigree, which keeps them looking crisp and precipitous:

You lot'll usually desire to make certain Align Edges is checked.
However, for Marshal Edges to piece of work, not just does it need to be selected, but you likewise demand to set up the width of your stroke in pixels (px), non points (pt). Since my stroke width is currently using points (the default measurement type), I'll go back and enter a new width of ten px:

For Marshal Edges to work, set up your stroke width in pixels (px).
Here's an instance of a black, 10 px stroke practical to the shape:

A unproblematic shape with a black stroke surrounding it.
Now that I've added a stroke, if I go dorsum and click on the Fill colour swatch in the Options Bar and change the fill to No Color, I'one thousand left with just the stroke outline. The inside of the shape is empty. It looks like it'due south filled with white but because the background of my document is white, so what we're actually seeing is the document's groundwork:

The same shape, now with Fill set to No Color.
More Stroke Options
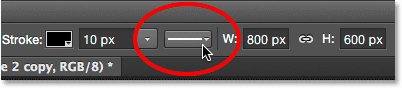
By default, Photoshop draws the stroke as a solid line, simply we can change that by clicking the Stroke Options button in the Options Bar:

Clicking the Stroke Options push button.
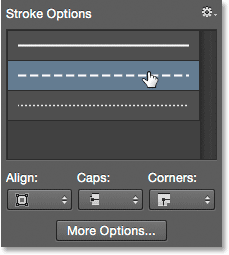
This opens the Stroke Options box. From here, we tin can alter the stroke blazon from a solid line to a dashed or dotted line. The Align option lets us cull whether the stroke should fall inside the path outline, outside the path or be centered on the path. Nosotros can set the Caps option to Butt, Round or Foursquare, and change the Corners to either Miter, Round or Bevel. Clicking the More Options push at the lesser will open up a more detailed box where you lot can set specific nuance and gap values, and even save your settings as a preset:

The Stroke options.
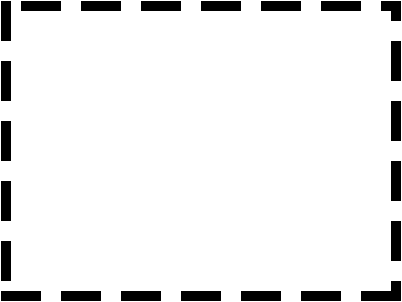
Here's the same stroke as before, this time as a dashed rather than a solid line:

The stroke type changed from solid to dashed.
Shortcodes, Actions and Filters Plugin: Error in shortcode [ads-basics-middle]
The Rectangle Tool
Now that we know how to select Photoshop's diverse shape tools from the Tools panel, how to choose a fill and stroke color and how to change the advent of the stroke, allow'southward learn how to really draw vector shapes! We'll outset with the first tool in the listing, the Rectangle Tool. I'll select it from the Tools panel just as I did earlier:

Selecting the Rectangle Tool.
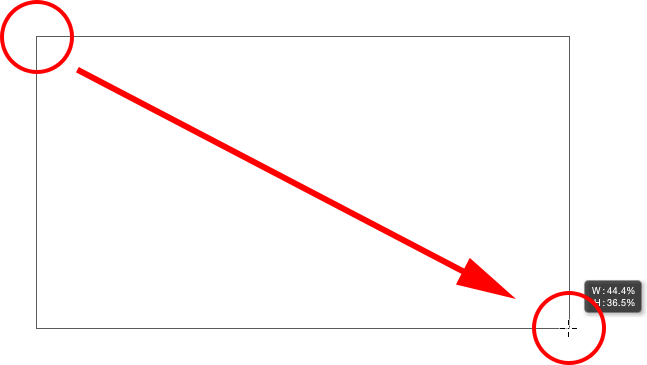
The Rectangle Tool lets us describe unproblematic four-sided rectangular shapes. To describe one, offset by clicking in the document to gear up a starting signal for the shape. And so, keep your mouse push held downwardly and drag diagonally to draw the rest of the shape. Every bit you drag, you'll see but a sparse outline (known equally the path) of what the shape will look like:

Dragging out a rectangle shape. As you lot drag, only an outline of the shape appears.
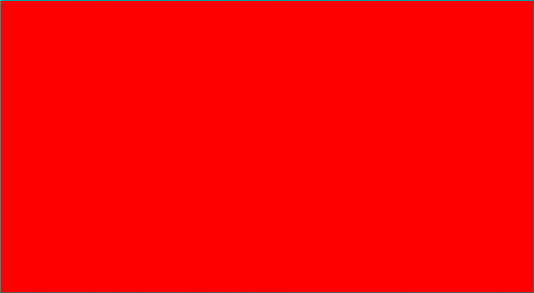
When you lot release your mouse button, Photoshop fills the shape with the color you selected in the Options Bar:

Photoshop fills the shape with color when you lot release your mouse push.
Resizing The Shape Later on You lot've Drawn It
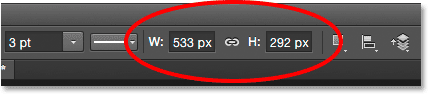
Once you lot've drawn your initial shape, its electric current dimensions will announced in the Width (W) and Summit (H) boxes in the Options Bar. Hither, we see that my shape was drawn 533 px wide and 292 px high:

The Options Bar showing the initial width and tiptop of the shape.
If yous need to resize the shape subsequently you lot've drawn it (and this works for all the shape tools, not merely the Rectangle Tool), simply enter the dimensions you need into the Width (Due west) and Meridian (H) fields. For case, let'south say what I really needed was for my shape to be exactly 500 px broad. All I need to practice is modify the width value to 500 px. I could also enter a specific meridian if needed. If you want to change either the width or the height but keep the original aspect ratio of your shape intact, kickoff click on the modest link icon betwixt the width and superlative values:
Utilize the link icon to maintain the aspect ratio of the shape when resizing information technology.
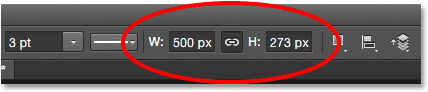
With the link icon selected, entering a new width or pinnacle tells Photoshop to automatically alter the other one to maintain the aspect ratio. Here, I've manually entered a new width of 500 px, and because I had the link icon selected, Photoshop changed the pinnacle to 273 px:

Resizing the shape.
Choosing The Size Before You Draw The Shape
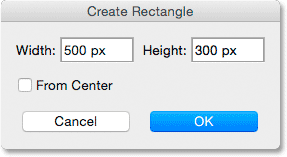
If you happen to know the exact width and peak y'all need for your shape before you lot draw information technology, here'due south a flim-flam. With your shape tool selected, merely click inside your document. Photoshop will pop open a dialog box where you can enter in your width and height values. Click OK to close out of the dialog box and Photoshop volition automatically draw the shape for y'all:

Click once inside the document to enter a width and height, then allow Photoshop draw the shape.
Drawing A Shape From Its Center
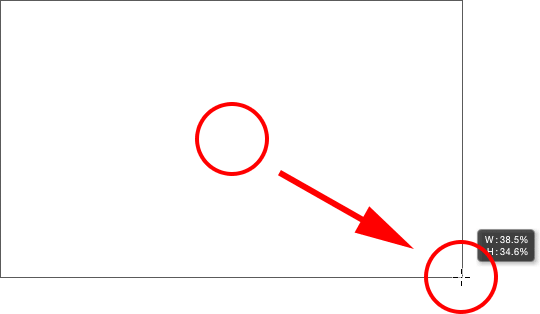
Here's a few uncomplicated yet very useful keyboard shortcuts. If you press and hold the Alt (Win) / Option (Mac) key on your keyboard as you're dragging out the shape, you'll draw it from its center rather than from the corner. This works with whatever of Photoshop's shape tools, not just the Rectangle Tool. It'due south very important, though, that y'all await until after y'all've started dragging before pressing the Alt / Option key, and that you keep the primal held down until after you've released your mouse button, otherwise information technology won't work:

Printing and hold Alt (Win) / Option (Mac) to describe a shape from its centre.
Cartoon Squares
To draw a perfect foursquare with the Rectangle Tool, click inside the document to ready a starting signal and begin dragging equally usual. One time you've started dragging, press and hold the Shift central on your keyboard. This forces the rectangle into a perfect foursquare. Again, make sure y'all wait until after yous've started dragging earlier pressing your Shift key, and go on it held down until afterward you've released your mouse button or information technology won't work. You lot tin can also combine these two keyboard shortcuts together by pressing and belongings Shift+Alt (Win) / Shift+Option (Mac) every bit you drag with the Rectangle Tool, which will force the shape into a perfect square and describe it out from the heart:

Press and hold Shift equally you lot elevate to draw a square.
Over again, you lot'll see simply a path outline of the square as you're dragging, merely when you release your mouse button, Photoshop fills it with your chosen color:

Photoshop always waits until you release your mouse button before filling the shape with color.
The Shape Options
If you lot look up in the Options Bar, to the left of the Align Edges option, you'll see a gear icon. Clicking this icon opens a box with additional options for whichever shape tool yous currently have selected:
Clicking the gear icon.
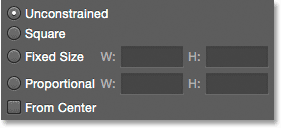
Since I have the Rectangle Tool selected, clicking the gear icon shows me options for the Rectangle Tool. With the exception of the Polygon Tool and the Line Tool, both of which nosotros'll look at later, you won't find yourself using this menu very often because we've already learned how to access almost of these options from the keyboard. For example, the Unconstrained pick lets united states freely draw shapes at whatsoever dimensions we demand, but since it's the default behavior of the shape tools, at that place'south no need to select it. The Square selection allows us to depict perfect squares with the Rectangle Tool, just we can already exercise that by pressing and holding the Shift key. And From Center volition draw the shape from its eye, but again, we tin already practice that past pressing and holding Alt (Win) / Pick (Mac).
If you select either the Fixed Size or Proportional options and enter width and height values, they will touch the next shape you draw, not one you lot've already drawn. Also, y'all'll need to retrieve to come up dorsum and reselect the Unconstrained option when you lot're done, otherwise every shape you draw from that point on will be gear up to the aforementioned size or proportions:

The options you see will depend on which shape tool is selected.
Editing Shape Layers
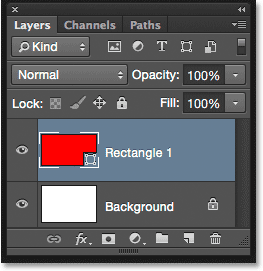
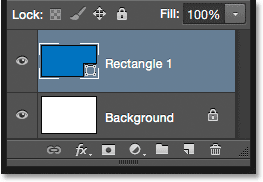
Earlier, we learned that to draw vector shapes in Photoshop, we need to make certain we have the Tool Mode option in the Options Bar ready to Shapes (as opposed to Path or Pixels). When we draw a vector shape, Photoshop automatically places it on a special type of layer known equally a Shape layer. If nosotros await in my Layers panel, we see that the shape I've drawn with the Rectangle Tool is sitting on a shape layer named "Rectangle 1". The name of the layer will alter depending on which shape tool was used, so if I had drawn a shape with, say, the Ellipse Tool, it would exist named "Ellipse 1":

Each new vector shape you lot draw appears on its own Shape layer.
An easy way to tell the divergence between a Shape layer and a normal pixel layer is that Shape layers have a pocket-sized shape icon in the lower right corner of the preview thumbnail:
The icon in the preview thumbnail tells us it's a Shape layer.
The principal difference betwixt a Shape layer and a normal pixel layer is that Shape layers remain fully editable. Dorsum when we were learning how to choose fill and stroke colors for our shapes, I mentioned that we tin can always come back and change the colors afterwards we've drawn the shape. All we need to practise is make sure nosotros have the Shape layer selected in the Layers panel, and that we still have our shape tool selected from the Tools console. Then, but click on either the Fill up or Stroke color swatch in the Options Bar to choose a different color. You tin can also modify the stroke width if needed, along with the other stroke options. I'll click on my Fill up colour swatch:

Clicking the Fill up color swatch with the Shape layer selected.
Then I'll choose a different color for my shape from the swatches:

Clicking a bluish color swatch.
As soon equally I click on the swatch, Photoshop instantly updates the shape with the new color:

The color of the shape has been inverse without needing to redraw it.
And, if we look again in the Layers console, we see that the preview thumbnail for the Shape layer has also been updated with the new color:

The shape preview in the Layers panel also updates when we make changes.
The Rounded Rectangle Tool
Let's look at the 2d of Photoshop's shape tools, the Rounded Rectangle Tool. I'll select it from the Tools panel:

Selecting the Rounded Rectangle Tool.
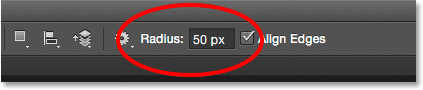
The Rounded Rectangle Tool is very like to the standard Rectangle Tool except that it lets united states of america draw rectangles with rounded corners. Nosotros control the roundness of the corners using the Radius choice in the Options Bar. The higher the value, the more rounded the corners will announced. You demand to set the Radius value earlier drawing your shape, then I'll set mine to 50 px:

Utilize the Radius option to control the roundness of the corners.
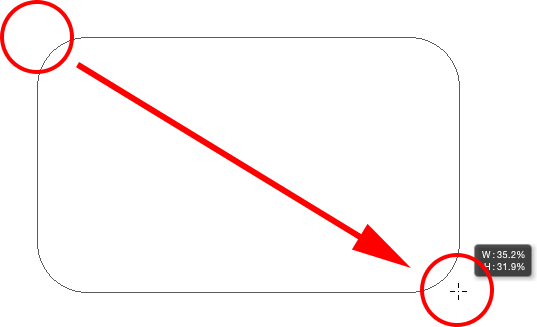
One time you've set your radius, drawing a rounded rectangle is exactly the same equally drawing a normal rectangle. Starting time by clicking within the document to set a starting point for the shape, then keep your mouse button held down and drag diagonally to draw the remainder of it. Just as we saw with the Rectangle Tool, Photoshop will display simply the path outline of the shape as you're dragging:

Dragging out a rounded rectangle after setting the Radius value in the Options Bar.
When you release your mouse push, Photoshop completes the shape and fills it with color:

The shape is filled with color when you release your mouse push.
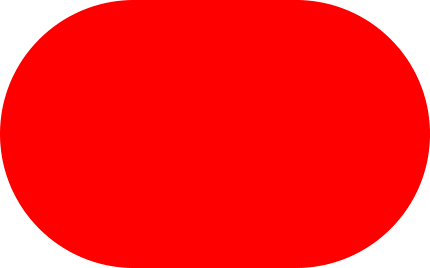
Here's some other example of a rounded rectangle, this time with my Radius value set to 150 px, large enough (in this case anyhow) to brand the entire left and right sides of the rectangle announced curved:

A higher Radius value produces more rounded corners.
And hither'southward a rectangle merely with a much lower Radius value of only 10 px, giving me very small rounded corners:

A smaller Radius value gives us less rounded corners.
Unfortunately, in Photoshop CS6, there's no mode to preview how rounded the corners will appear with our chosen Radius value before we actually draw the rectangle. Besides, we can't arrange the Radius value on the fly while we're drawing the shape, and Photoshop doesn't permit u.s. go back and brand changes to the Radius value afterwards it's been drawn. All of this means that drawing rounded rectangles is very much a "trial and mistake" situation.
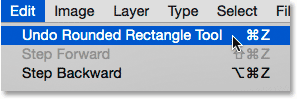
If yous draw a rounded rectangle and decide you're not happy with the roundness of the corners, all y'all tin can really do is go up to the Edit menu in the Bill of fare Bar along the peak of the screen and choose Undo Rounded Rectangle Tool (or printing Ctrl+Z (Win) / Command+Z (Mac) on your keyboard) which will remove the rounded rectangle from the document. And so, enter a different Radius value into the Options Bar and try again:

Going to Edit > Undo Rounded Rectangle Tool.
The same keyboard shortcuts that we learned about for the standard Rectangle Tool also apply to the Rounded Rectangle Tool. To strength the shape into a perfect square (with rounded corners), brainstorm dragging out the shape, then press and hold your Shift key. Release the Shift primal only subsequently you've released your mouse button.
To draw a rounded rectangle from its heart rather than from the corner, begin dragging out the shape, then printing and hold your Alt (Win) / Choice (Mac) key. Finally, pressing and property Shift+Alt (Win) / Shift+Option (Mac) volition force the shape into a perfect square and draw it out from the center. Release the keys only after y'all've released your mouse button.
The Ellipse Tool
Photoshop's Ellipse Tool lets us depict elliptical or circular shapes. I'll select it from the Tools panel:

Selecting the Ellipse Tool.
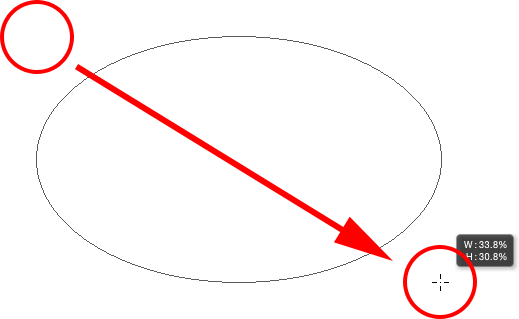
Just as with the other shape tools we've looked at, to draw an elliptical shape, click within the document to set a starting point, and so keep your mouse button held down and elevate diagonally to draw the rest of it:

Cartoon an elliptical shape with the Ellipse Tool.
Release your mouse button to consummate the shape and have Photoshop fill it with your chosen color:

The color-filled shape.
To draw a perfect circle with the Ellipse Tool, begin dragging out the shape, then press and hold your Shift key. To draw an elliptical shape out from its center, press and hold Alt (Win) / Choice (Mac) after you lot first dragging. Pressing and holding Shift+Alt (Win) / Shift+Option (Mac) will depict a perfect circle out from its centre. As ever, release the keys merely later on you've released your mouse button:

A circle drawn with the Ellipse Tool.
The Polygon Tool
The Polygon Tool is where things start to get interesting. I'll select it from the Tools panel:

Selecting the Polygon Tool.
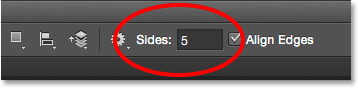
While Photoshop'southward Rectangle Tool is limited to cartoon four-sided polygons, the Polygon Tool lets us draw polygonal shapes with every bit many sides as we like! It fifty-fifty lets us describe stars, equally we'll encounter in a moment. To draw a shape with the Polygon Tool, get-go enter the number of sides you need into the Sides option in the Options Bar. You tin enter any number from 3 to 100. I'll leave mine fix to the default value of five for now:

Enter the number of sides you demand into the Sides option.
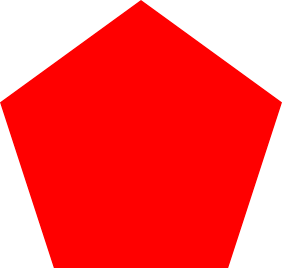
One time you lot've entered the number of sides, click in the document and drag out your shape. Photoshop ever draws polygon shapes out from their center and so in that location's no need to concord downward your Alt (Win) / Pick (Mac) fundamental. Holding your Shift key down subsequently yous outset dragging will limit the number of angles at which the shape can be drawn, which can aid position the shape the style you need it:

A 5-sided shape drawn with the Polygon Tool.
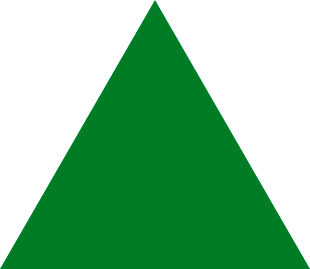
Setting the Sides option to three in the Options Bar gives us an piece of cake way to draw a triangle:

A simple triangle fatigued with the Polygon Tool.
And here'south a polygon shape with Sides set up to 12. Similar the Radius pick for the Rounded Rectangle Tool, Photoshop does not allow u.s.a. change the number of sides in one case we've fatigued our shape, so if you fabricated a mistake, you'll need to become up to the Edit carte du jour at the top of the screen and choose Undo Polygon Tool (or press Ctrl+Z (Win) / Command+Z (Mac)), and so enter a different value into the Sides option and redraw the shape:

A twelve-sided polygon shape.
Drawing Stars With The Polygon Tool
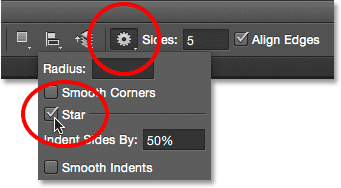
To draw stars with the Polygon Tool, click on the gear icon in the Options Bar, so select Star:

Clicking the gear icon and choosing Star.
So, simply click inside the document and elevate out a star shape. With Star selected, the Sides option in the Options Bar controls the number of points in the star, so at its default value of 5, nosotros become a v-pointed star:

A 5-pointed star drawn with the Polygon Tool.
Changing the Sides value to 8 gives us an viii-pointed star:

Command the number of points with the Sides option.
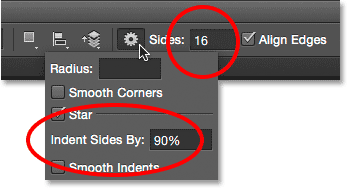
Nosotros can create a starburst shape past increasing the Indent Sides Past option beyond its default value of 50%. I'll increase it to 90%. I'll also increase my Sides value to sixteen:

Creating a starburst past increasing the Indent Sides By value.
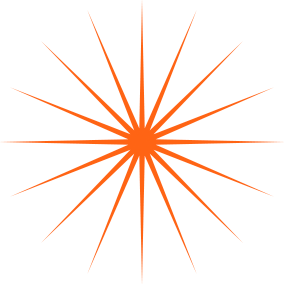
And here'southward the result:

A starburst drawn with the Polygon Tool.
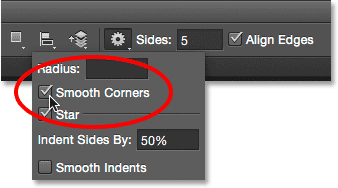
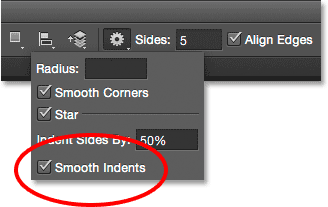
By default, stars have sharp corners on the ends of their points, but we tin brand them rounded by choosing the Smooth Corners choice:

Turning on Smoothen Corners.
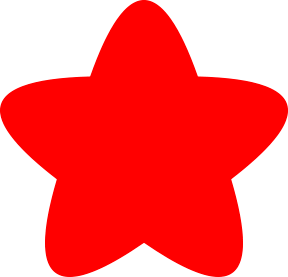
Hither'southward a standard 5-pointed star with the Smooth Corners option enabled:

The Polish Corners choice gives stars a fun, friendly look to them.
We can smooth the indents equally well and brand them rounded by selecting the Smoothen Indents option:

Turning on Smooth Indents.
With both Polish Corners and Smooth Indents selected, nosotros go more than of a starfish shape:

A star with Smooth Corners and Smooth Indents turned on.
The Line Tool
The terminal of Photoshop'southward bones geometric shape tools is the Line Tool. I'll select it from the Tools panel:

Selecting the Line Tool.
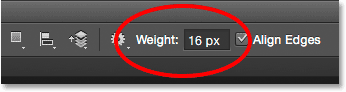
The Line Tool allows united states of america to draw uncomplicated straight lines, but we can as well employ it to draw arrows. To draw a direct line, first, set the thickness of the line by entering a value, in pixels, into the Weight field in the Options Bar. The default value is 1 px. I'll increase information technology to 16 px:

The Weight option controls the thickness, or width, of the line.
And so, as with the other shape tools, click inside the certificate and drag out your line. To make it easier to draw a horizontal or vertical line, hold downwards your Shift cardinal after you start dragging, and then release the Shift cardinal afterward you release your mouse button:
Hold Shift as y'all drag to draw horizontal or vertical lines.
Cartoon Direction Arrows
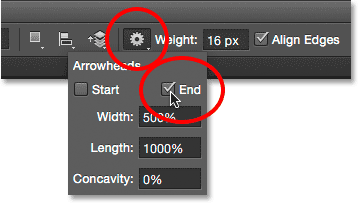
To draw arrows, click on the gear icon in the Options Bar to open the Arrowheads options. Choose whether you lot desire the arrowhead to announced at the offset of the line, the end, or both (if you desire the arrow to face the same direction in which the line is being drawn, choose End):

Click the gear icon to admission the Arrowhead options.
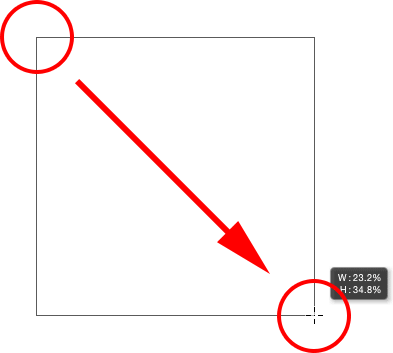
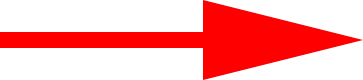
Hither'southward a line like to the one drawn previously, this time with an arrowhead on the end:

The Line Tool makes it easy to draw management arrows.
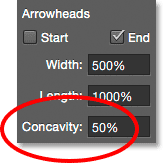
If the default size of the arrowhead doesn't piece of work for you, yous tin adjust it by irresolute the Width and Length options. You can likewise make the arrowhead appear more concave by increasing the Concavity option. I'll increment it from its default value of 0% to 50%:

Change the shape of the arrowhead by increasing its concavity.
Here'due south what the arrowhead at present looks like. Make sure yous alter the Line Tool options before you draw your shape since they can't exist adjusted subsequently (if yous need to brand changes, you'll demand to disengage the shape and start over):

An arrowhead with a Concavity value to l%.
Hiding The Path Outline Effectually The Shape
As nosotros've seen throughout this tutorial, whenever we draw a shape using whatsoever of the shape tools, Photoshop displays only the path outline while the shape is being fatigued. When we release our mouse button, that'due south when Photoshop completes the shape and fills it with color. Problem is, if you look closely afterward drawing the shape, you'll encounter that the path outline is nonetheless at that place surrounding it. Here, we can see the thin black outline surrounding the shape. This isn't a large deal because the outline will non print or announced in whatsoever saved file format like JPEG or PNG, but it can still be annoying to look at while you're working.

The path outline is still visible even after the shape is drawn.
To hide the path outline in Photoshop CS6, simply press Enter (Win) / Return (Mac) on your keyboard and it disappears:

Press Enter (Win) / Return (Mac) and the outline is gone.
Where to go next...
And there we have it! That'southward the essentials of cartoon basic geometric vector shapes in Photoshop CS6 using the Rectangle Tool, The Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool! In the next tutorial, we'll learn how to add more complex and interesting shapes to your designs and layouts using Photoshop'southward Custom Shape Tool! Visit our Photoshop Basics department to larn more about Photoshop!
Source: https://www.photoshopessentials.com/basics/how-to-draw-vector-shapes-in-photoshop-cs6/
0 Response to "Photoshop Rasterized Line to Make Smooth Again"
Post a Comment