How Do I Upload My Own Image to Elementor
Want to let your website visitors upload images to your WordPress site? Using a uncomplicated form makes this piece of cake for your users without giving them access to log in.
In this commodity, we'll testify you how to allow users to upload images to your WordPress site quickly and easily.
Create Your WordPress Image Upload Form At present
Can Users Upload to WordPress?
Yes, users can upload different types of files to WordPress sites. For case, yous can use WPForms as an epitome uploader plugin since it allows file types similar images, sound, video, and documents to be uploaded with a single click.
You tin even view these uploads as attachments within your WPForms entry direction screen.
Why Let Users to Upload an Paradigm?
You might wonder when it makes sense to allow your website visitors to upload epitome files to your site.
WPForms is the best WordPress Form Builder plugin. Get it for free!
Inserting images into a form is not only easy, but it tin can also exist really helpful. Here are just a few ways your WordPress contributor can utilise an image upload form:
- To add images to their profile photos
- Adding images to their guest blog post submissions
- Adding an epitome to a custom order form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you tin can probably think of quite a few more reasons to use an image uploader for WordPress!
Having an prototype upload form saves y'all fourth dimension since you don't have to upload the user's images yourself. It besides helps to go on your site secure, because you don't have to give all your users access to log in to your site if they want to upload images.
So, let'southward run into how to let users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. Nosotros can apply it as a WordPress paradigm upload plugin using its simple drag-and-drib functionality without touching any code.
Check out the video above or read ahead to observe out exactly how y'all can accept a user submitted image using WPForms step by step.
Step ane: Create an Image Upload Form in WordPress
The offset affair you need to do is install and activate the WPForms plugin. Hither'south a step-by-stride guide on how to install a WordPress plugin.
Next, you'll need to create a new form. Go toWPForms » Add New in your WordPress menu.

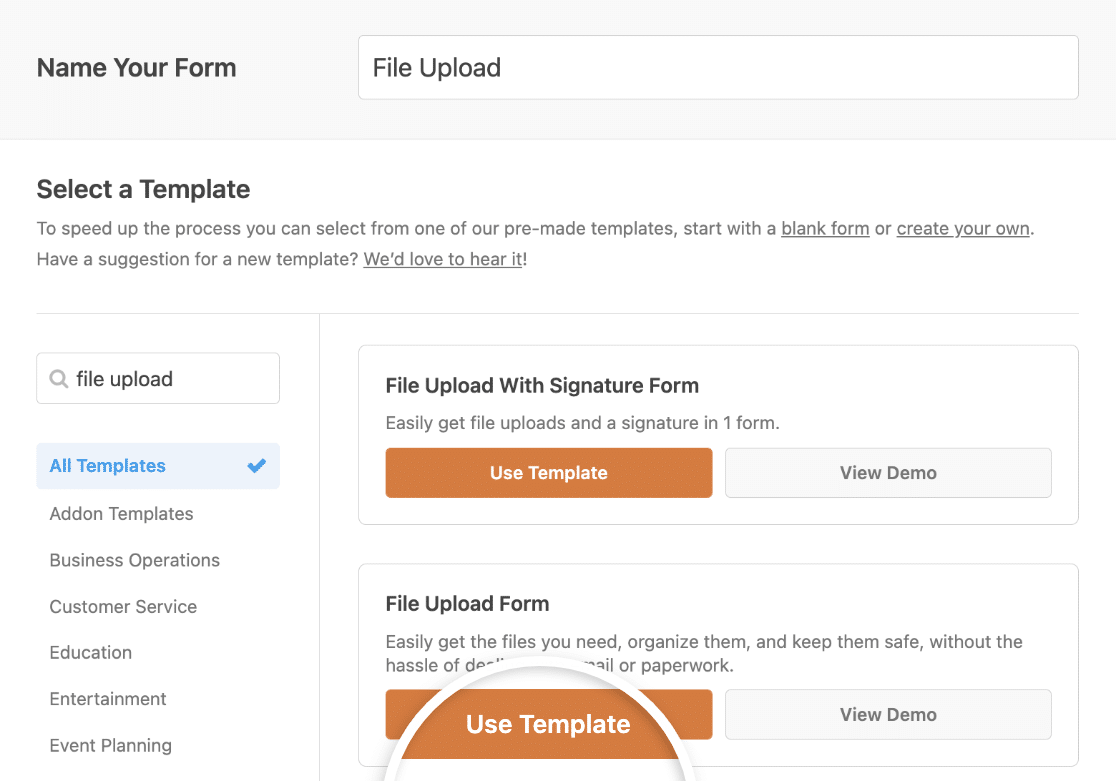
And so you lot tin proper name your form and pick a template if you want to. WPForms has a File Upload Form template that comes with all the required fields and settings to permit visitors to upload files to your website.

Plus, y'all tin can create the following types of forms using our gallery of 300+ pre-made forms:
- Accident report form
- Contest entry form that requires image submissions to enter
- Employee Information forms so you tin can create employee identification badges
- Student enrollment course
- Recipe catalog class
- School ID registration form
- Support ticket form for accepting user uploaded images and screenshots of issues
- Order class that lets users upload images for custom products and accepts payments with Qualify.Internet, Stripe, Square, or PayPal
- And many more
If you lot want to run across the file upload form template in action, head over and check out our sample file upload form demo.
Whether you build your file upload form from scratch or use a template, make sure to include one of the post-obit fields:
- File Upload : This field will add a simple file uploader to your form so you lot tin can allow visitors to upload files to your website. You can check out our tutorial on how to create a file upload grade every bit an case to get started. For more information, cheque out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms as an image upload plugin for guest or sponsored posts, you can let users add their images right to their mail content with the Rich Text field. For more than data, see our complete guide to the Rich Text field.
Y'all can also add boosted fields to your grade past dragging them from the left-hand console to the right-hand panel.
Then, click on the field to make any changes. Yous tin can also click on a course field and drag it to rearrange the society on your image upload form.
Step 2: Edit Your File Upload Field Options
WPForms lets yous save file uploads from your forms in your WordPress Media Library if yous want to. To set this upward, click on your File Upload field to see its options in the left panel.
And then click on theAdvanced tab.

If you lot desire to shop uploaded images in your Media Library, plow on theShop file in WordPress Media Library selection.

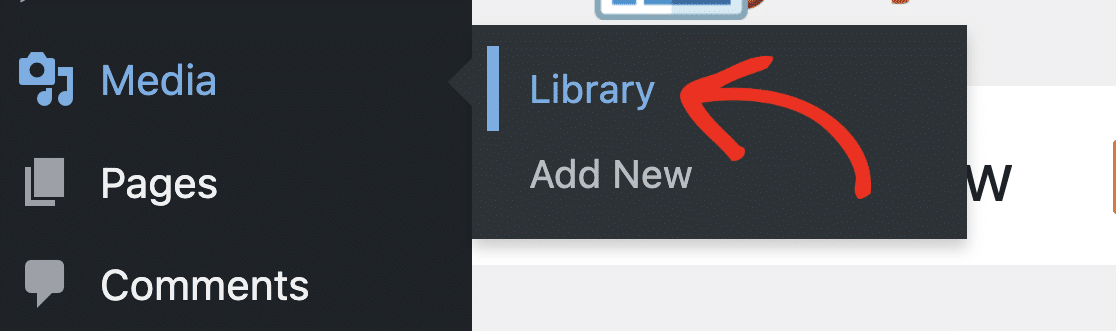
This way you can access images users submit from the Media » Library card in your WordPress dashboard.

Once images are in the Media Library, you can display them on your site!
If you're using the Rich Text field to let users upload images to your WordPress site, you lot'll outset need to open its field options and plow on theAllow Media Uploads option.

Then you can plough on the Store file in WordPress Media Library option as well if yous want.
Go along in mind, yous can accept lots of different file types through your forms.
WPForms makes uploading images like shooting fish in a barrel for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Sound (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can be uploaded are limited. Here'south how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If y'all'd like to increase the maximum upload image size for your site, you'll need to reach out to your WordPress hosting provider to find out if it'due south possible. Sometimes things like a full-size paradigm can be actually huge. For more details, cheque out this tutorial on increasing the maximum file upload size in WordPress.
When your form looks the way yous want it to, click Save.
Step iii: Customize Your Image Upload Form Settings
In one case your form is to your liking, go to Settings » General.

Here yous tin can configure:
- Form Name— Change the proper noun of your form here if you lot'd similar.
- Form Description — Give your grade a description.
- Submit Button Text — Customize the copy on the submit push.
- Submit Push button Processing Text — Change the text that will be visible while your course is being submitted.
- Enable anti-spam protection — Finish contact form spam with the anti-spam characteristic, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings you can customize:
- Form CSS Classes — Add custom CSS to your form.
- Submit Button CSS Class — Add CSS to your submit button.
- Enable Dynamic Fields Population — Y'all can utilise this setting to motorcar-fill some fields in your form.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — Yous tin disable the storing of entry information and user details, such as IP addresses and user agents, in an endeavor to comply with GDPR requirements. Check out our footstep-past-stride instructions on how to add a GDPR agreement field to your form.
Relieve your course once more once your settings look correct.
Footstep 4: Configure Your Course Notifications
You tin send a notification email whenever someone submits this form on your website.

Unless you disable this feature, whenever someone submits an uploaded prototype, you'll become a notification almost it.
If you lot use Smart Tags, y'all tin can also send a notification to the site company when they fill up out the form, letting them know you received their image, and you'll be in contact soon.
And what's really cool is that since file attachments can frequently hurt electronic mail deliverability, WPForms doesn't adhere your users' files in notification emails. Instead, we ship the file uploads via email an prototype link.

This assures people their form has gone through. For aid with this step, check out our documentation on how to set up form notifications in WordPress.
WPForms also lets yous notify others when a course is submitted on your site. For help doing this, cheque out our pace-by-stride tutorial on how to send multiple grade notifications in WordPress.
Lastly, if you desire to proceed the branding of your emails consistent for your small business, y'all tin can check out this guide on adding a custom header to your e-mail template.
Step 5: Configure Your Class Confirmations
Class confirmations are messages that display in one case someone submits their responses to your form.
They let people know that you've processed their class and offer you lot the run a risk to permit them know what steps they must take next.
WPForms has iii confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a simple message volition appear, letting them know their form was processed. Cheque out some great success messages to assistance heave user engagement.
- Show Page: This confirmation blazon will take users to a specific web page on your site thanking them for submitting the class or transport them to another page where they can admission other information. For help to do this, bank check out our tutorial on redirecting customers to a Thank you page. Also, be sure to check out our article on creating constructive Thank Yous pages.
- Become to URL (Redirect): This choice is for when y'all want to send site visitors to a dissimilar website.
Here's how to prepare a simple form confirmation in WPForms then you tin can customize the message people volition see when they upload an epitome to your WordPress site.
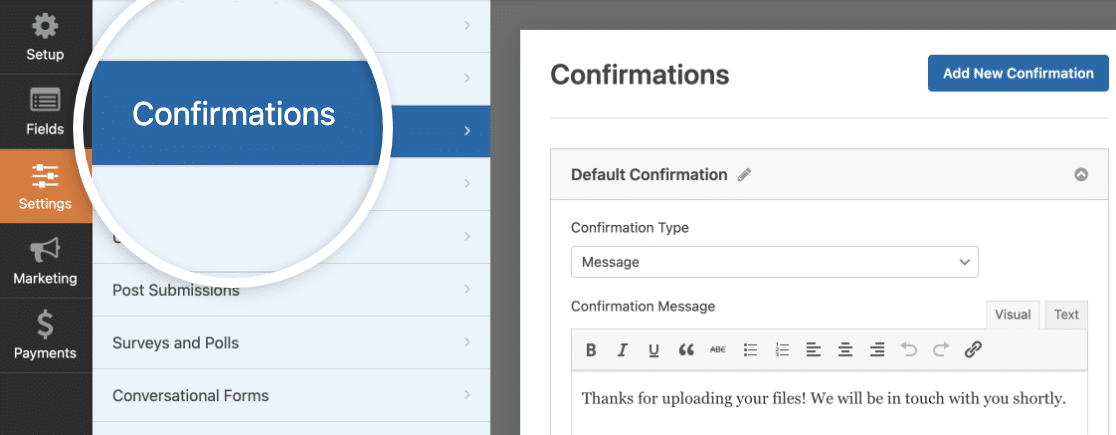
To start, click on the Confirmations tab in the Course Editor under Settings. Then customize the confirmation bulletin to your liking and click Relieve.

For assistance with other confirmation types, see our documentation on setting upwardly form confirmations.
Pace half dozen: Publish Your WordPress Prototype Upload Form
Now that you lot've congenital your form, you'll need to add it to your WordPress website to get your file uploader upward and ready.
WPForms allows you lot to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To brainstorm, create a new folio or post in WordPress, or go to the update settings on an existing one. Afterward that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget volition appear inside your block. Click on the WPForms dropdown and pick your file upload form to insert it into your page.

The form will now show upwardly, and yous can cheque to brand sure you like the fashion it looks. And so publish or update your form so it appears on your website.
Now, publish your post or folio so your WordPress upload form appears on your website.

Ok, now that you're getting images from users on your forms, permit's check out how to encounter those files.
Step vii: View the Uploaded Files
Desire to see your grade entries and the uploaded files from users? You tin can view, search for, filter, print, and delete whatsoever of the entries. Do you want to allow only logged-in users to upload images to your site? Bank check out the Form Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. And then you lot'll meet the Entries screen that shows you all your forms. Click on your file upload form to encounter its submissions and striking Viewto see details about a specific entry.

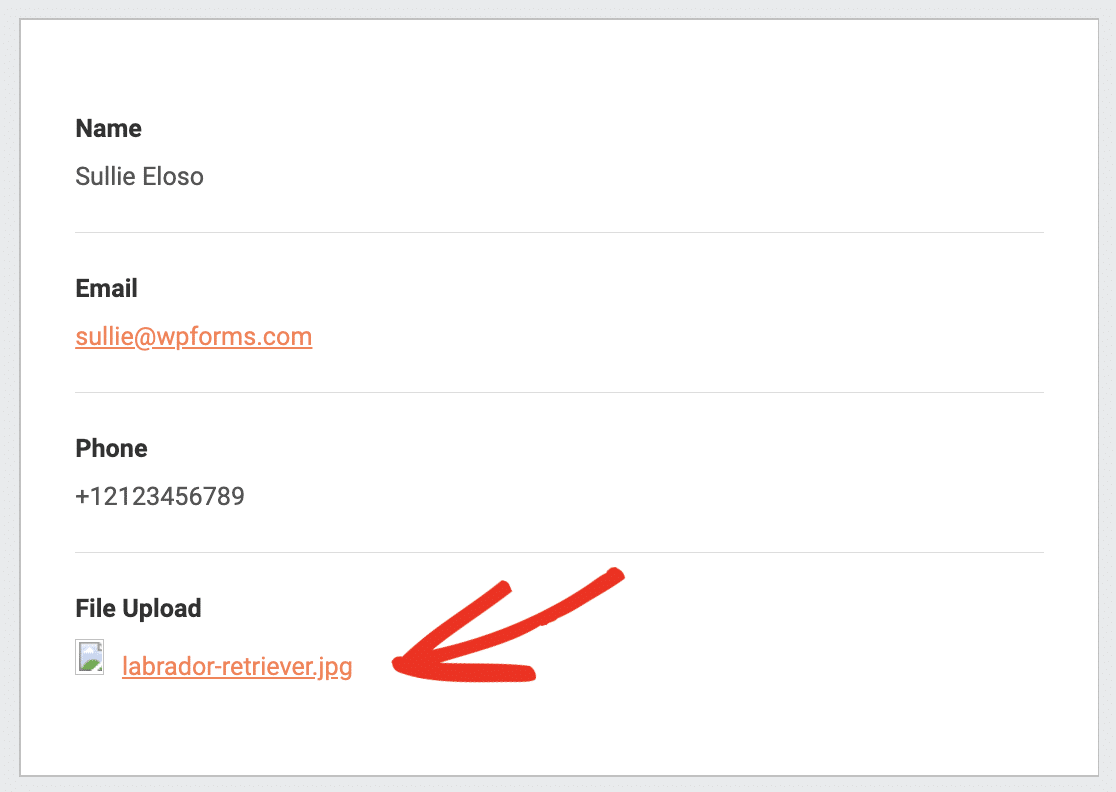
Now that you're inside the entry, you'll be able to run across the file name, plus click on it to view and/or download information technology.

Check out this complete guide to form entries if you'd similar to learn even more.
And there you have it! You now know how to allow users upload images to your WordPress site.
Click Here to Create an Image Upload Form Now
Next, Let Users Submit Blog Posts
Desire your users to be able to submit a whole blog post, instead of just an image? Check out our guide on how to allow users to submit blog posts.
And so, what are you waiting for? Become started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free file upload form template and a 14-day money-back guarantee!
And don't forget, if you like this article, and then delight follow the states on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

0 Response to "How Do I Upload My Own Image to Elementor"
Post a Comment