Wordpress Plugins for Users to Upload Files
Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the ability to upload documents and media to your WordPress site can get in way easier for yous to collect the information you need.
In this article, we'll show y'all how to hands create a WordPress file upload form using the WPForms form builder plugin.
Click Here to Make Your File Upload Course Now
Here'southward a tabular array of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Form Using WPForms
- Customize the File Upload Form
- Switch to the Archetype Style File Upload Field (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Form'due south Notifications
- Configure Your File Upload Form'south Confirmations
- Add Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the blazon of information y'all want to collect on your form, using a file upload field is 1 of the best ways to brand it easier for you lot to get more than info from your users chop-chop. And, making forms easier to make full out helps reduce your form abandonment charge per unit so your site can generate more revenue.
WPForms is the all-time WordPress Grade Builder plugin. Go it for complimentary!
You lot might need to add a file upload field to your WordPress forms so users tin upload documents to WordPress too as other types of files and media every bit they submit their forms to you.
Here are some of the about common situations where you might want to allow users to upload a file through your contact grade:
- Job application forms so applicants can attach their resume files
- Pictures as image files for a contest or for employ if using a giveaway plugin
- User submitted content forms so users can attach a web log mail or paradigm they want to share (WordPress frontend file upload)
- Client services forms and so clients can adhere their spreadsheet or project spec document
- Customer support forms so customers tin attach documents to provide additional information
- Sound clips for you to playback during your podcast
- CSV file uploads so visitors tin ship you orders or timesheets
- File upload forms with a Stripe field so you can take documents and payment together
- Society forms or sponsor forms where you lot want to require payment with the file upload
- User-submitted videos on an outcome registration class so you have content to play at your event (great for weddings, anniversaries, and fundraisers.)
- Works great with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload course plugin can do.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it easy for your site visitors to upload all kinds of file types to your contact forms, including only not limited to:
- Documents (.medico, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
And so if you lot were asking yourself how to add a document to WordPress, WPForms is the perfect style to practise just that.
For WordPress security reasons, the default file types that can exist uploaded are express. Here's how to allow additional file upload types to your forms, including Adobe Illustrator file uploads.
So, let's become alee and check out how to add the file upload field to your WordPress contact form.
How to Create a WordPress File Upload Form
Follow these steps to ready up your online file upload form.
Adopt written instructions? Check out the steps beneath:
Footstep 1: Install WPForms on Your WordPress Site
The starting time affair you'll need to do is install and actuate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely easy with WPForms.
To become WPForms, head over to WPForms' pricing folio and buy a program (you demand WPForms Pro or above programme to get the file upload template).
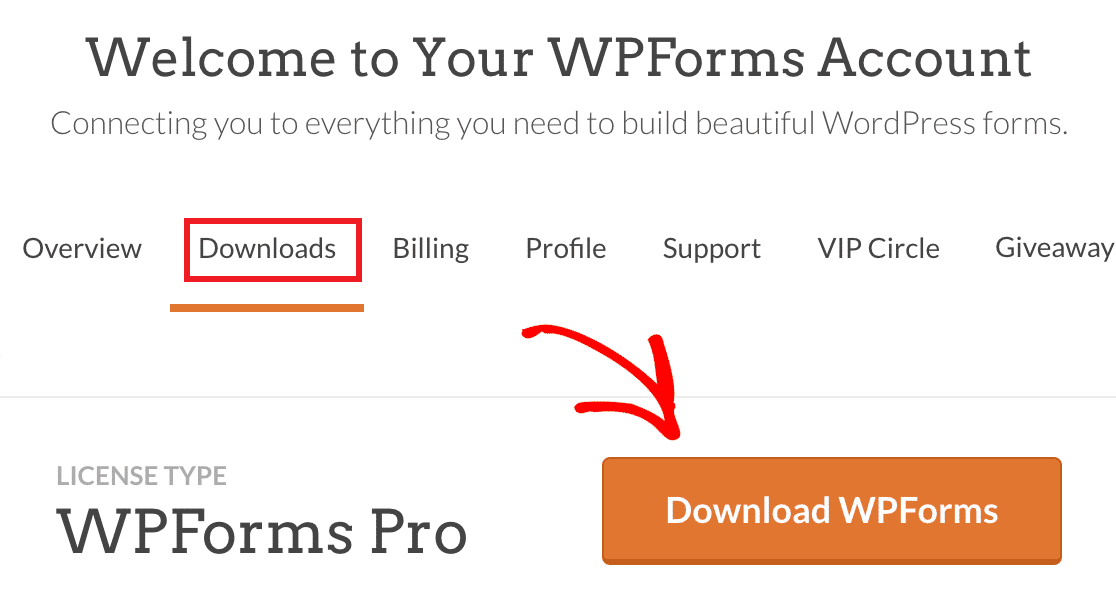
Afterward you lot've registered your business relationship and purchased the program, click on the Downloads tab on the peak of your WPForms account surface area. And so, press the Download WPForms button.

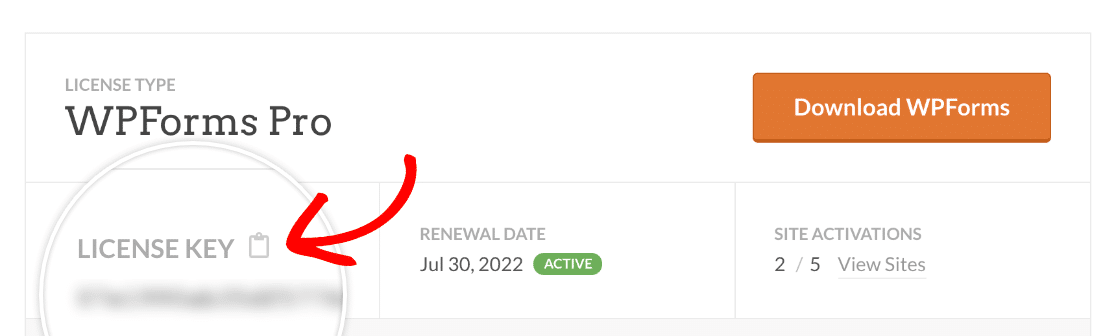
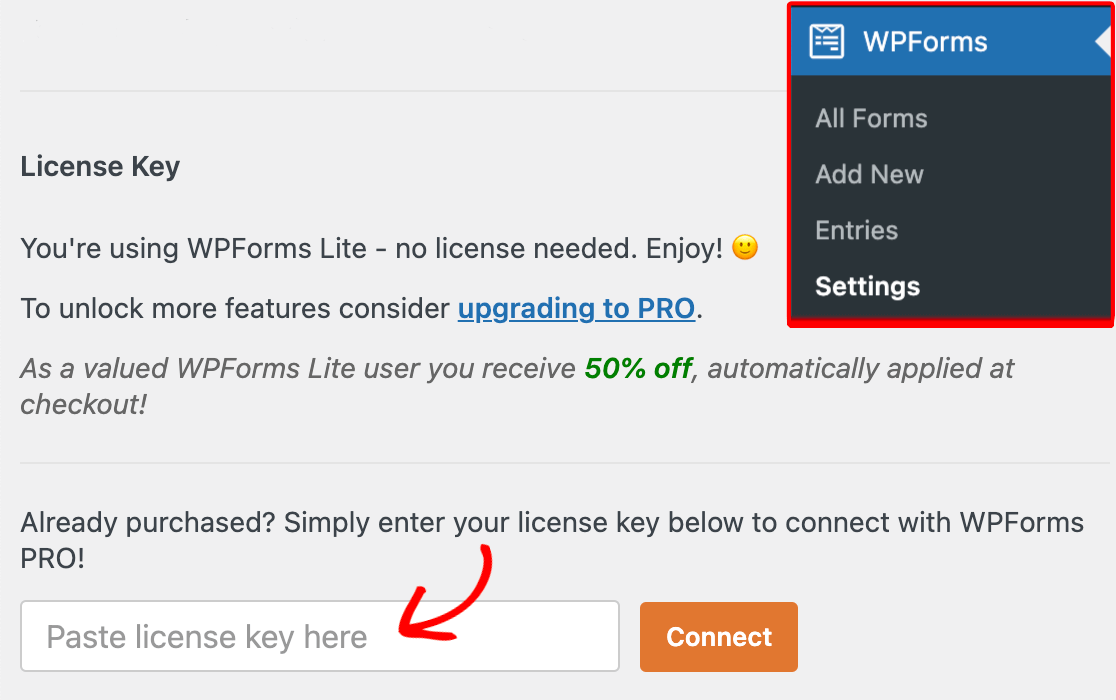
While you're on this page, also make sure to re-create the license key. You'll need this presently in one of the steps beneath.

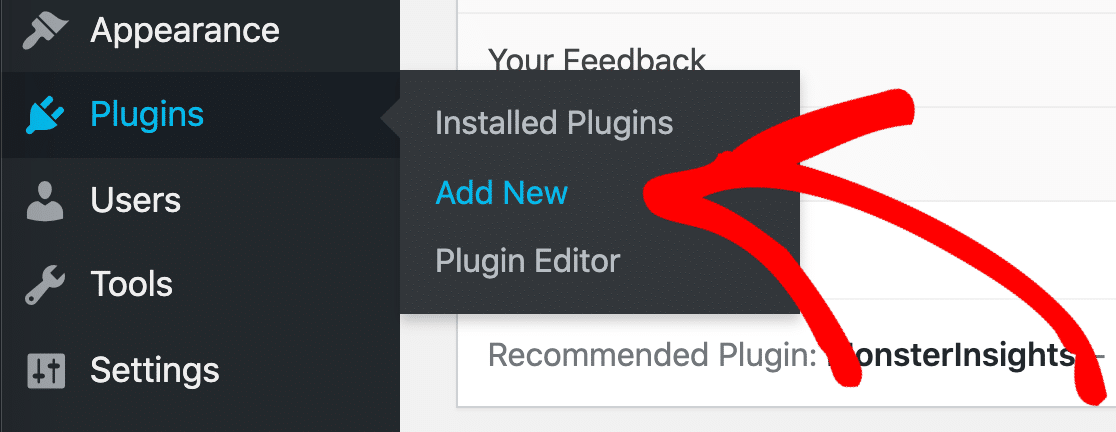
When the file has downloaded, open your site'southward WordPress account dashboard and click on Plugins » Add Newfrom the left-hand bill of fare.

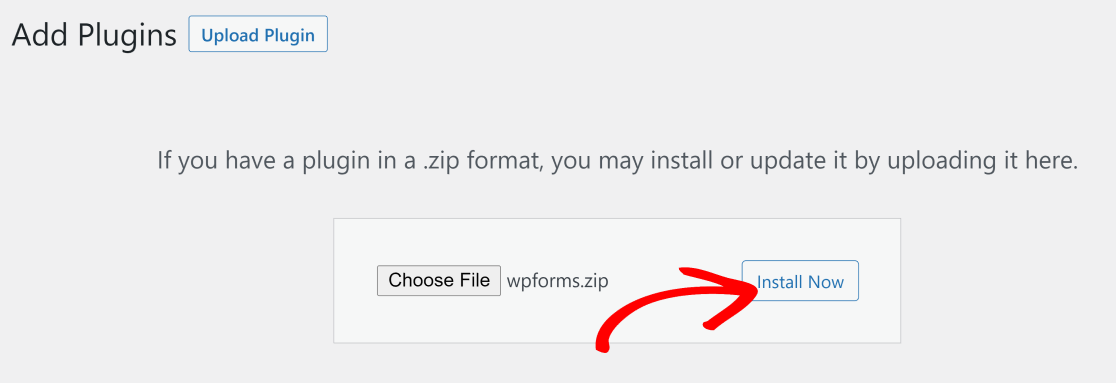
Then, click on Upload Pluginand press the Cull File button. Notice the downloaded WPForms cipher file within your directory and then press the Install At present button.

Activate the plugin once it's installed. You'll now see WPForms added to the left hand console of your WordPress site. Click on WPForms » Settings.At present, in the License Primal field, re-create and paste the WPForms license key that you found earlier.

Now, nosotros can begin creating our file upload form.
Step 2: Add a New Grade Using WPForms
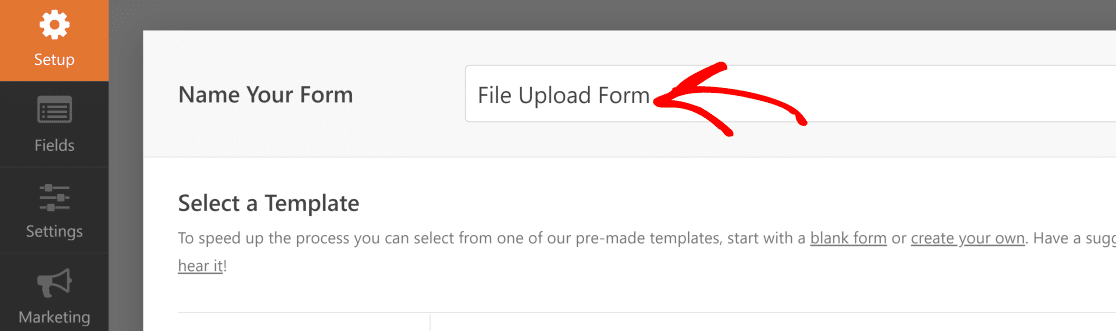
Side by side, become to your WordPress dashboard and click on WPForms » Add New in the left-hand panel to create a new form and proper name it whatsoever you'd like.

Now, we'll apply one of WPForms' pre-built templates to brand our file upload form.
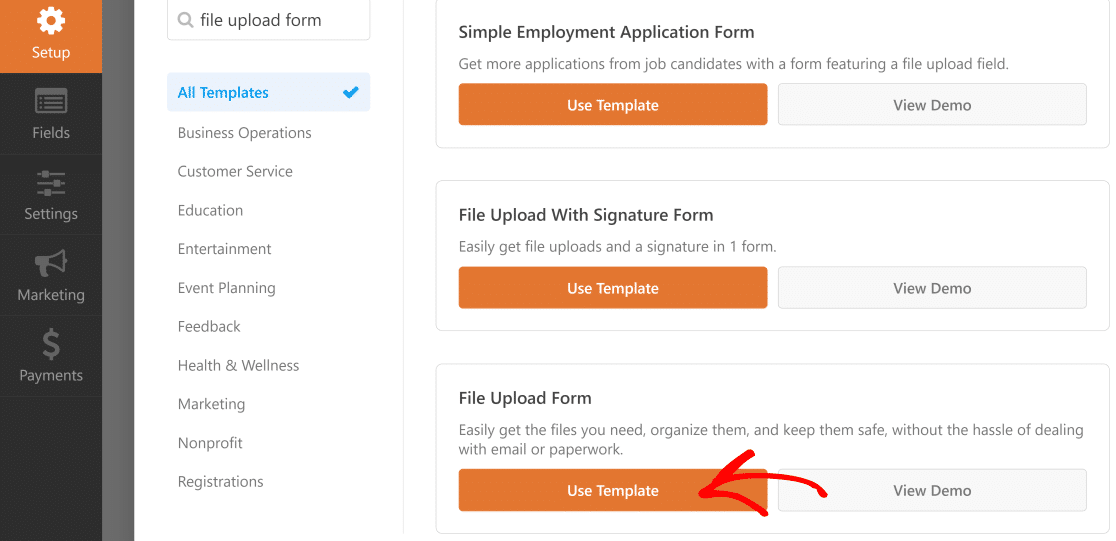
Scroll down and type in "file upload class" in the template search field. When this template appears in the results, move your cursor over it and press Use Template.

Now, WPForms volition populate a pre-built File Upload Form and display the elevate and drop builder.

Now, nosotros can customize our WordPress file upload course until information technology looks exactly how we want information technology to.
Stride 3: Customize the WordPress File Upload Course
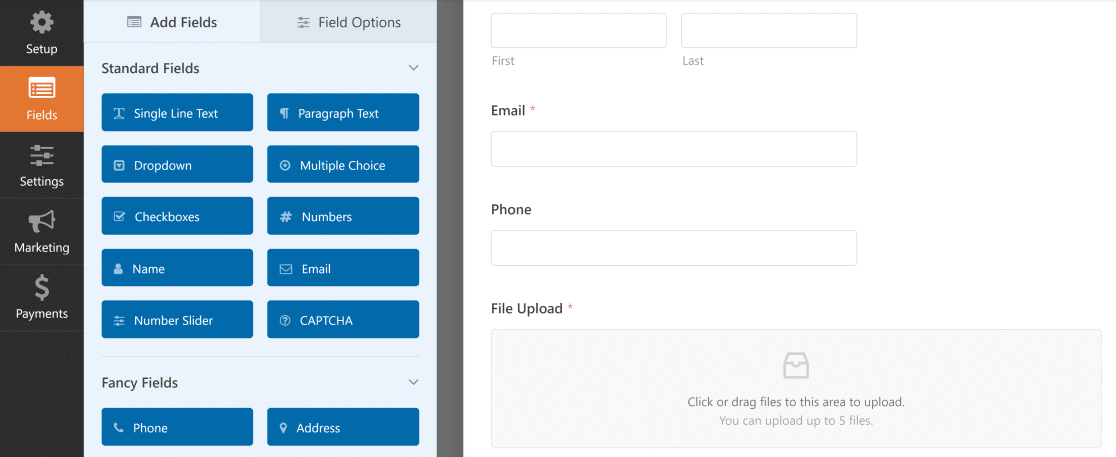
Here, you can add boosted fields to your contact course past dragging them from the left-paw panel to the correct-hand console. For example, you can add a payment field if you want to crave payment on your file upload forms.
With the File Upload Grade template, you'll already have the Proper name, Email, Phone, File Upload, and Additional Comments fields.
Click on any of the form fields to make changes. You lot can also click on a form field and drag information technology to rearrange the guild on your contact grade.
Y'all tin likewise add the File Upload field to any WordPress form you create. Only drag the File Upload form field, found under Fancy Fields, from the left-hand panel of the Form Editor to the right-hand panel.

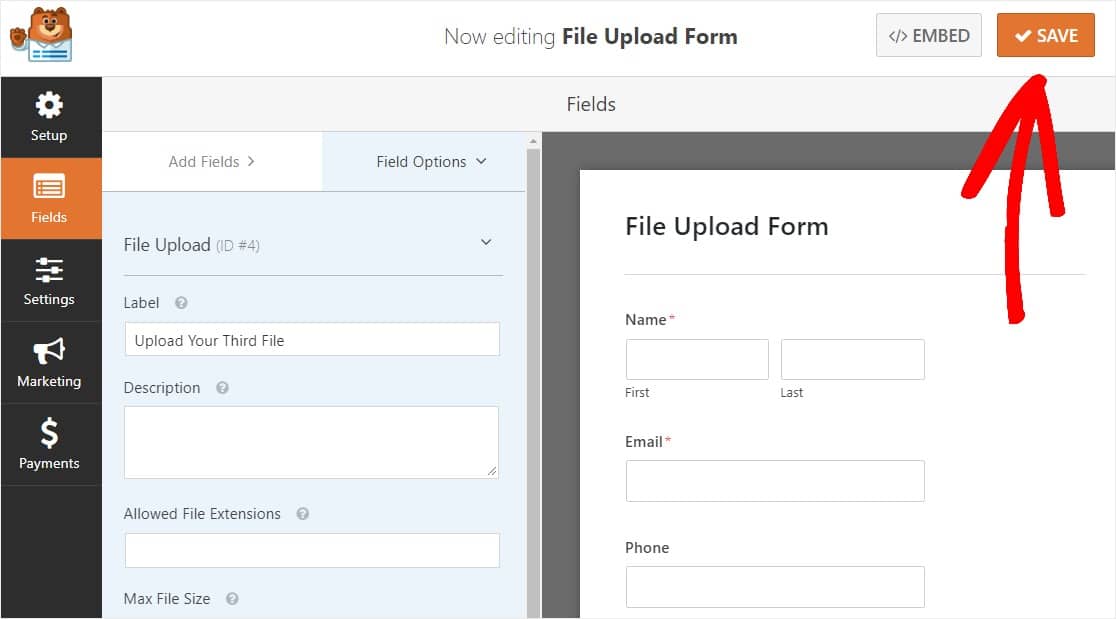
You lot can click on the File Upload field and also modify the:
- Label — Name the grade field and so your site visitors know what it'due south for.
- Clarification — Add together a description explaining details to users. For case, if you only want people to upload an image, tell them that.
- Allowed File Extensions — If you want to restrict the types of files that can be uploaded to your WordPress form, put them here, each separated past a comma
- Max File Size — Specify, in megabytes, the max size file y'all'll allow users to upload. If you exit this blank, WPForms volition default to the maximum size limit that'due south allowed by your web host. If you need to increase it, encounter this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If you want to require that users upload documents to WordPress before they can submit their form, select this checkbox.
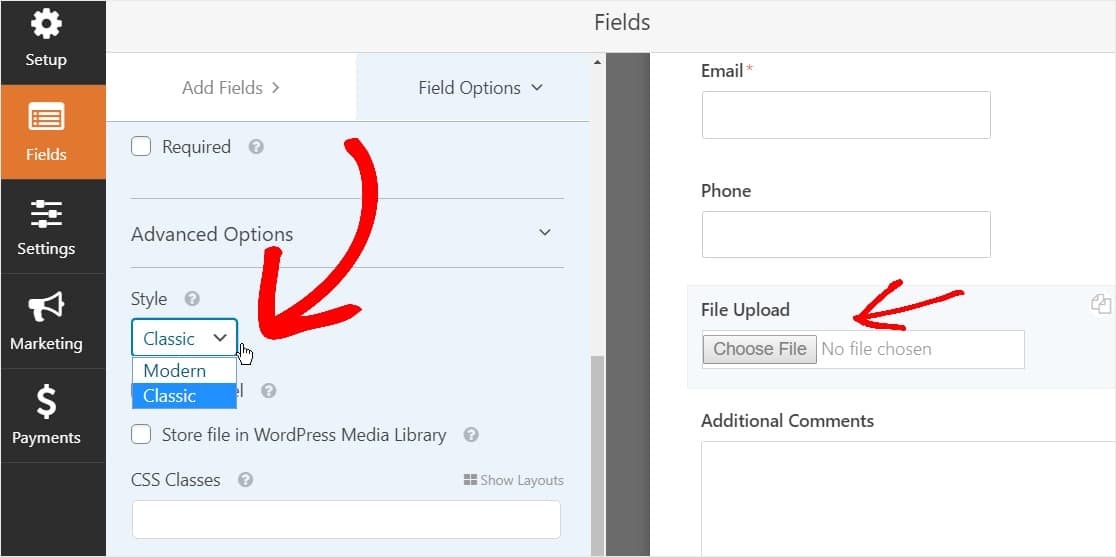
- Mode — Yous tin switch between the default Modern style (recommended) and the Classic way (which we'll embrace in-depth during the next step)
Wondering where these file uploads will be stored?
By default, all files uploaded by users are stored in the WPForms folder within the Uploads directory of your site. To make things easier, yous can likewise shop these files in your WordPress Media Library past selecting the Store field in WordPress Media Library checkbox under Avant-garde Options.

Yous tin can also make forms look great by following the steps in our post on how to create a multi-step form in WordPress. But for the sake of this tutorial, nosotros'll stick with a unmarried page.
Stride iv: Switch to Classic File Upload Field (Optional)
This pace is optional and not generally recommended. But, if you'd similar to change the style of the File Upload field from the default Modern style to the Classic way featuring an 'Choose Now' button, caput to Avant-garde Options » Modeand click on the Dropdown to selectClassic.

Switching back to the Archetype style might exist a good choice:
- You or your users prefer a 'button' style File Upload field
- You adopt a more compact File Upload field (and you're only accepting 1 file)
Just keep in mind the Classic File Upload fashion just accepts 1 upload per field. You'll need to add together another File Upload field to accept multiple uploads on your grade if you lot're using the Classic style.
To make your course appear clutter gratuitous, you'll desire to enable provisional logic on the 1st classic File Upload field earlier you add those other fields. That way, those extra File Upload fields won't show up on your class unless a user needs them.

Each Classic manner of the File Upload field allows users to upload simply 1 single file. To acquire how to add multiple file uploads with the Classic way uploader field type, read on. If just one file upload field works for you, you can skip the adjacent pace.
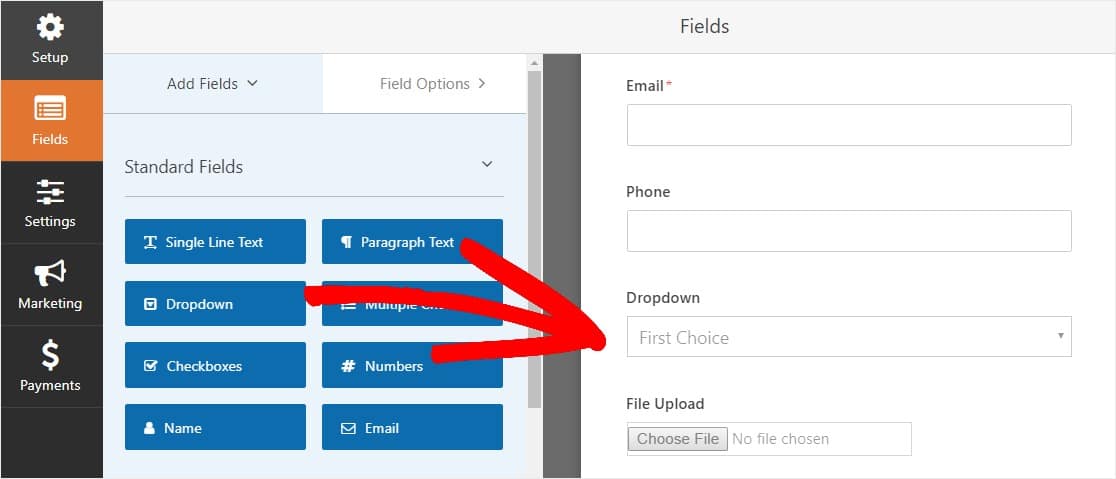
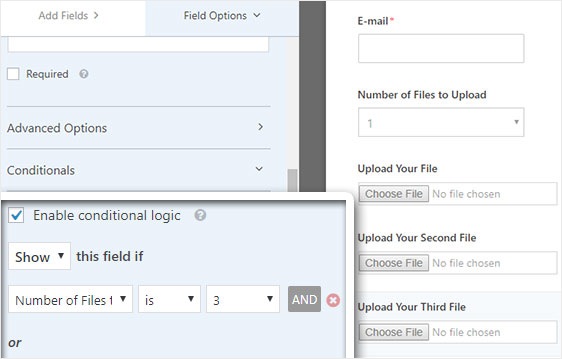
To enable status logic on a Classic style Field Upload field, elevate a Dropdown field from the left-hand panel to your form, just above the file upload field. (This will piece of work with any number of Upload File fields, merely for the sake of this case we'll do 3.)

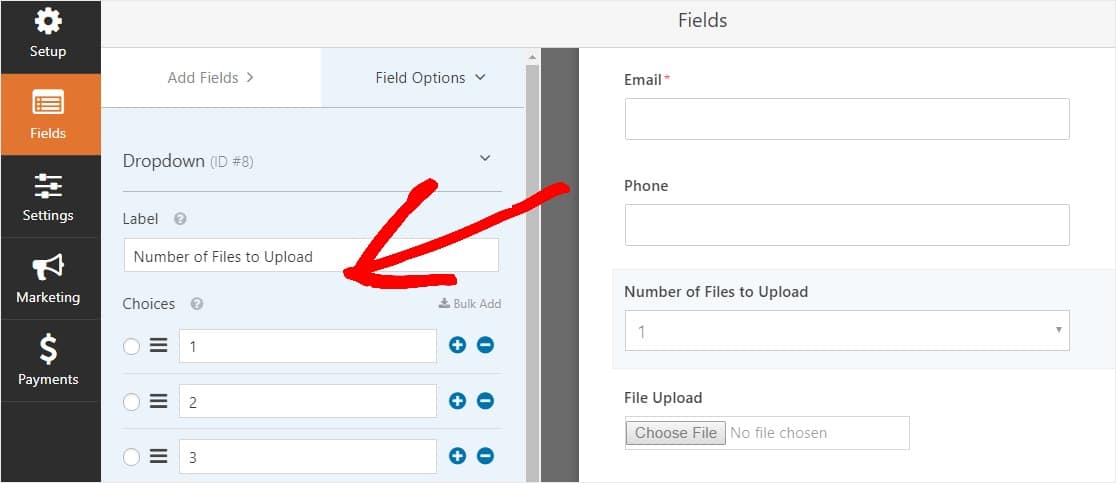
At present click on the dropdown field to encounter the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say i, 2, and 3.

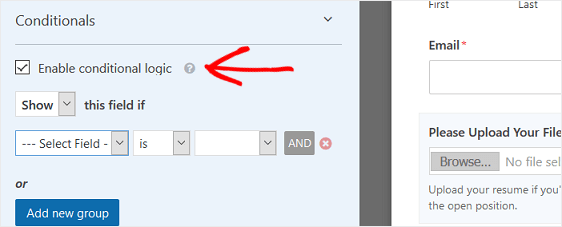
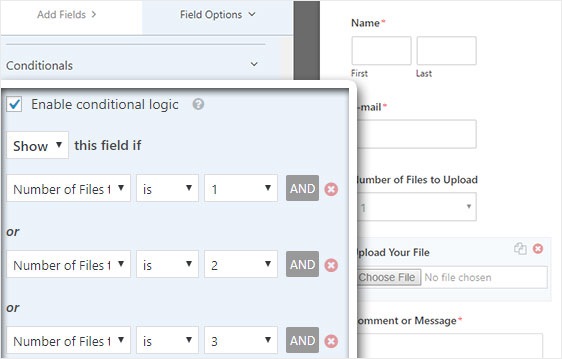
Subsequently that, click on the File Upload field and in the options, scroll down to and expand the Conditionals tab in the left-mitt panel. Then, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot beneath:

Go on in heed that new fields are added past clicking the Add new group button, which applies the OR logic. If you need more than details about using the OR logic, read our guide on how to use And OR provisional logic.
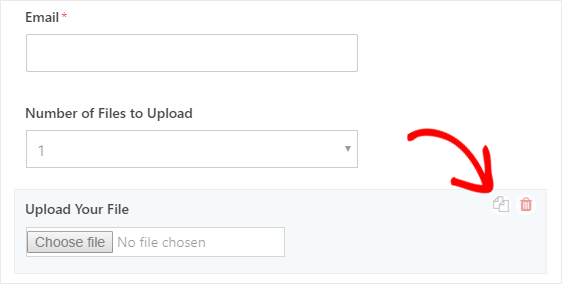
The next step is to duplicate this File Upload field.
On your course, click on the indistinguishable icon on the right-hand side of the File Upload field.

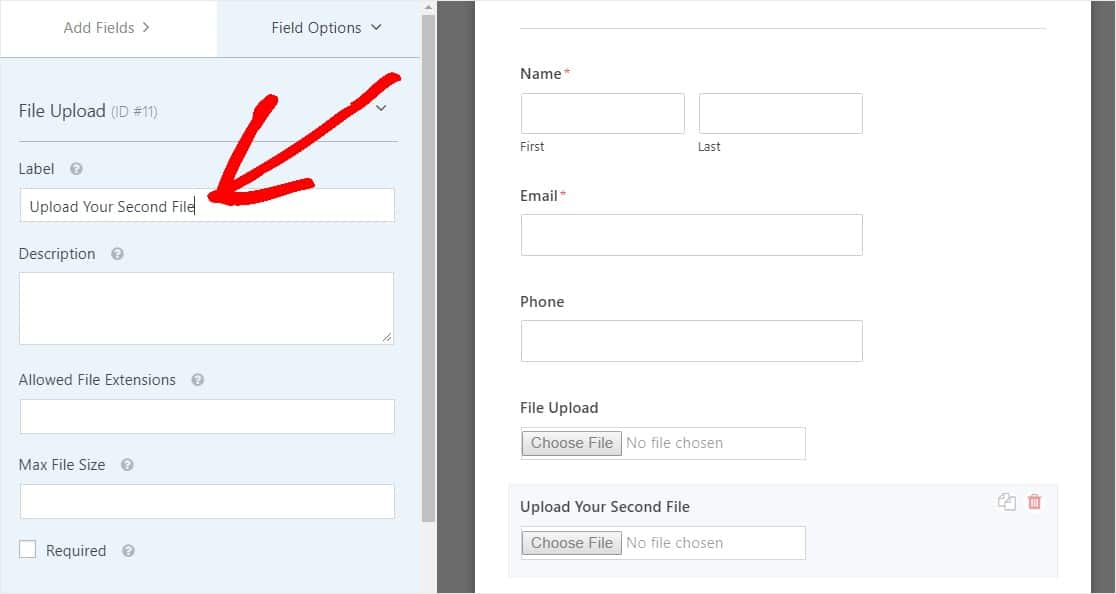
In the left-hand console, change the label of the new File Upload field to Upload Your 2d File.

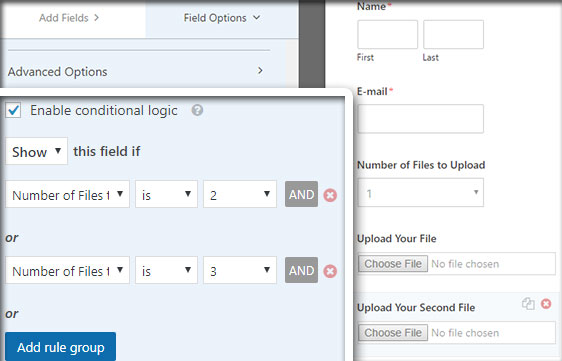
Now configure the conditional logic for this new field just like the screenshot below. The only change from the to a higher place step is that we removed the first activity where it says the Number of Files to Upload is one.

Now, duplicate the second file upload field by clicking the icon and changing the label to Upload Your Third File.

Configure the conditional logic field just like the screenshot below. We'll only keep the last field where information technology says the Number of Files to Upload is three.

One time you are done customizing your form, click Save in the top right corner of your screen. Y'all've just added multiple file upload fields to your course.

And so every bit you tin can see, in well-nigh cases you'll want to employ the Modern style to have multiple file uploads.
So at present that you accept the right amount of file upload fields on your course (be it only ane or multiple), you're ready to configure your class'south settings.
Step v: Change Your File Upload Form Settings
You can easily change the settings for your WordPress contact course with attachments. To outset, go to Settings » General.

Here yous can configure the following:
- Form Proper noun— Change the name of your form here if you'd like.
- Course Description — Give your course a description.
- Submit Button Text — Customize the re-create on the submit button.
- Spam Prevention — End contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress folio reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such equally IP addresses and user agents, in an try to comply with GDPR requirements. Check out our step-by-step instructions on how to add together a GDPR understanding field to your simple contact form.
And when yous're done, click Relieve.
Stride 6: Configure Your Form'south Notifications
Notifications are an first-class way to know when someone submits 1 of your file upload forms.
And, unless you disable the notification characteristic, you'll become an email notification whenever someone submits a grade on your site.

To get an email message when someone completes your course, you'll need to set up course notifications in WordPress and provide your email address.
Also, if yous use smart tags, y'all can send a personalized notification to your site visitors once they terminate your form to permit them know you lot received it. This assures users their form has gone through properly, along with their file upload.

For more on this, check out our footstep by stride guide on how to send multiple class notifications in WordPress.
In improver, you have the option to easily brand your notification emails past adding your logo or whatever image you choose in the custom header image surface area. The logo/epitome you cull will show up at the peak of email notifications like the WPForms logo below.

Note: So since file attachments can often hurt email deliverability, WPForms doesn't attach your user'due south files in notification emails. Instead, we send the file uploads via email as links.

Step 7: Configure Your File Upload Form Confirmations
Class confirmations are ways to accept action immediately (and automatically) after your user has submitted information to your form. For extra help with this step, check out our tutorial on how to setup form confirmations.
There are three different kinds of confirmations in WPForms:
- Message — This is the default confirmation blazon that appears subsequently someone hits submit on your form, and it's customizable. So if visitors were originally wondering how to add a document to WordPress and so saw a confirmation message, they can residue assured you've received information technology.
- Display Folio — Automatically send users to any post or page on your site like a thanks page
- Redirect — Useful if you want to take the user to a different website or specialized URL for more complex development.
And then allow'due south run across how to set upwardly a uncomplicated form confirmation in WPForms and so you can customize the success bulletin site visitors volition see when they submit a form on your site.
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the blazon of confirmation type you'd like to create. For this example, we'll select Message.

Then, customize the confirmation message to your liking and click Save when y'all're washed.
Now you're ready to add your form to your website.
Step eight: Add Your File Upload Grade to Your Website
After you lot've created your form, y'all need to add it to your WordPress site.
And WPForms lets you lot add your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
So let's take a look at the nigh mutual placement option: page/postal service embedding.
To begin to embed your file upload form, create a new folio or post in WordPress, or get to the update settings on an existing one. Later on that, click inside the first block (the bare area below your folio championship) and click on the Add WPForms icon.
![]()
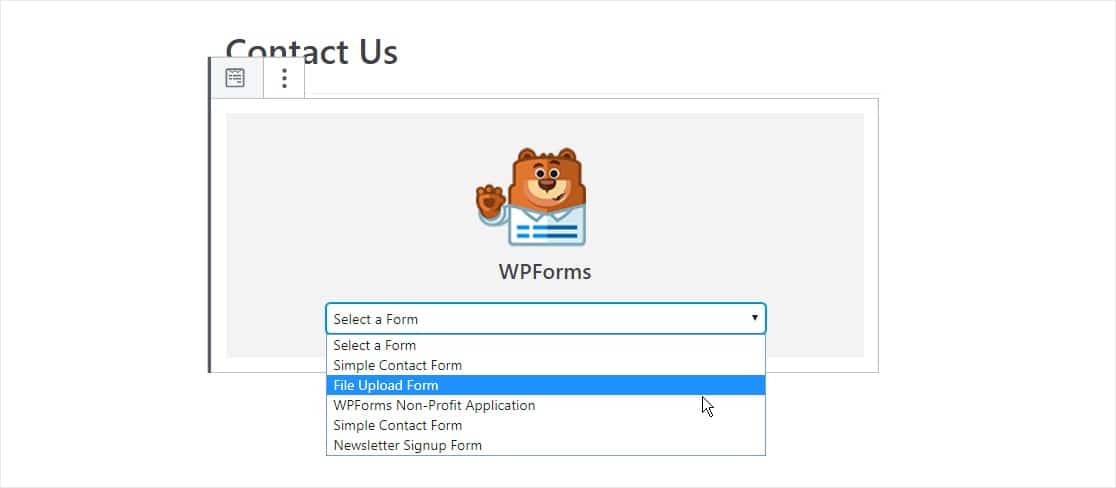
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick the form you've already created that you want to insert into your page. So select your file upload form.
Yous're one stride shut to creating the perfect upload page in WordPress.

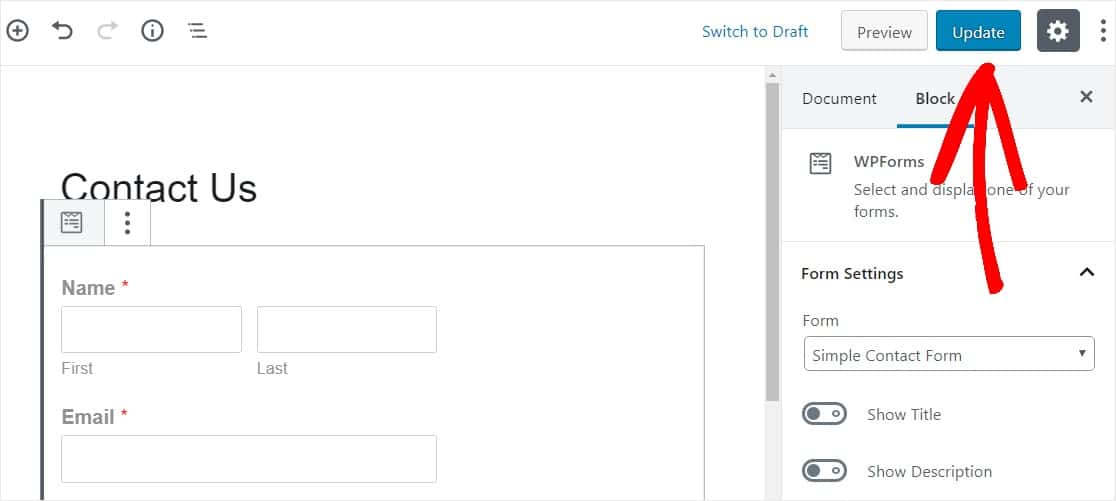
Next, click on the blue button in the height correct that says either Publish or Update, and so your form will appear on your website.

That's it! Your file upload class is now on your website.
Step 9: View The Files
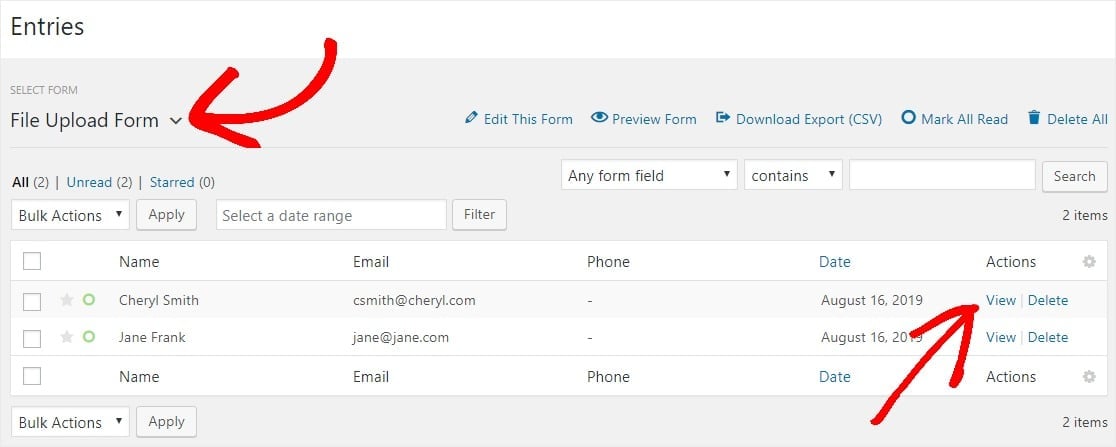
WPForms stores each class submission as an entry. To view uploaded files, go to WPForms » Entries.
And from there, select the right class from the dropdown carte du jour and click on View.

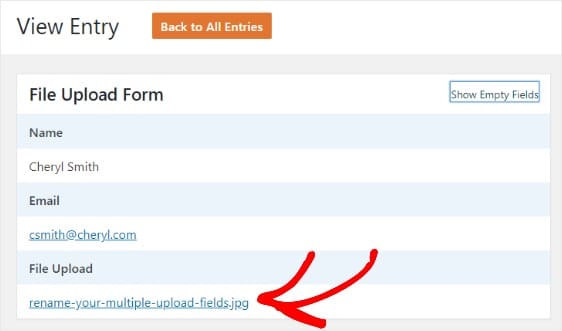
Next, right click the file to download the file, or click to view information technology in your browser.

Ameliorate nonetheless, the WPForms WordPress plugin has tons of addons y'all tin install so yous tin can do more with your files. For example, you can utilise our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Hither to Make Your File Upload Form Now
And at that place you have it! Yous now know how to create a file upload form with a WordPress plugin.
Next, Create a File Upload Widget in WordPress
If yous want to permit site visitors to upload files directly to your website, be certain to bank check out our helpful guide on how to create a WordPress file upload widget.
And so what are y'all waiting for? Get started with the easiest-to-use WordPress class architect plugin today. WPForms Pro includes a free file upload feature and free file upload form and offers a 14-solar day money-back guarantee.
And don't forget, if y'all like this article, and so please follow us on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "Wordpress Plugins for Users to Upload Files"
Post a Comment